What is HTML
HTML stands for
HyperText Markup Language (HTML)Every website you see on the internet uses HTML & CSS and most use Javascript to make it interactive for users.In any webpage HTML is the structure, CSS is the style and JavaScript is the functionality.
Structure of HTML
here is what a basic HTML page look like
<!DOCTYPE html> <html> <head> <title>My First Website!</title> </head> <body> <p>First HTML Page</p> <img src="king-cricket.jpg" alt="Image of King Of Cricket"> </body> </html>In this example, the
<!DOCTYPE html>the declaration indicates that the document is an HTML5 document. The<html>element encloses all of the content of the page, and the<head>the element contains information about the page, such as the title. The<body>the element contains the content that is visible to the user, such as the heading and paragraph.
Elements
HTML is made up of HTML
elements. An element is an individual component of HTML.Here is an HTML element from the code above:
<p>First HTML Page</p>
Tags
HTML tags mark the beginning and end of an element, Tags are containers. They tell you something about the content between the opening & closing tags.
In the element above, the tags are
<p>(opening tag) and</p>(closing tag). You will notice that the closing tag has a/. This particular tag is a paragraph tag. It specifies a paragraph in the HTML document. The words between the opening and closing tags are a paragraph.
Kind Of Elements
Elements can be either container elements (they hold content) or stand-alone elements, sometimes called self-closing elements.
Paragraph elements are containers:
<p>Hi, I contain content</p>Image elements are stand-alone:
<img src="beau.jpg" />Notice in the stand-alone
imgelement, there is no closing tag but there is a/before the final angle bracket.
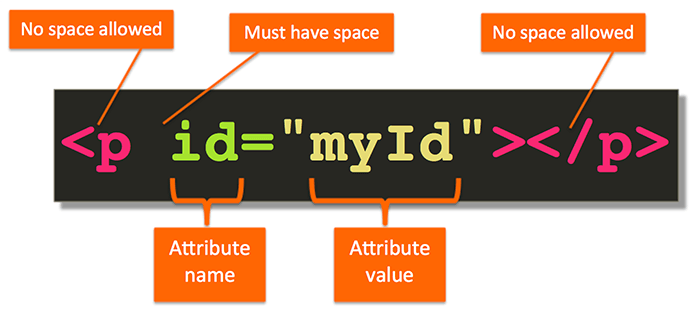
Attributes
Attributes provide additional information about HTML elements. Attribute tags include
class,id,style,lang, andsrc(source).Here is an example of an HTML element with the attribute tag
id:<p id="info">This is an amazing website!</p>
More about the attributes:
Attributes are positioned inside the opening tag, before the right bracket.
Attributes are paired with values (in this example, the value is
info).Key / value pairs are an important concept in programming.
Attributes are selected from a pre-defined set of possible attributes depending on the element.
Values are assigned to attributes and they must be contained inside quotation marks.
Common HTML Tags
Here are some common tags that are used in almost all HTML documents.
doctype: This is the first element on every HTML page. It tells the browser to expect HTML and what version to use. For the newest version of HTML, the element should look like this:<!doctype html>
html: After the doctype, all page content must be contained in the<html>tags.
head: This element contains the page title and metadata.
body: This element contains all the visible content in a page.
title: This optional element is the name of your page. It is always nested in theheadtag.
div: This tag is one of the most used tags. It is used to create a basic container of other HTML or content.
p: A paragraph or section of body copy.
h1-h6: These designate different levels of headings or titles.
ol: Creates an ordered (numbered) list.
ul: Creates an unordered list.
li: List element.
Nested Elements
HTML elements 'nest' inside of one another. The element that opens first closes last.
When nesting elements, spaces and tabs are often used to show the level of nesting. However, the spacing is not required and is only used to make HTML easier to read for humans.
Here is an example of some HTML with a few levels of nesting elements:
<!DOCTYPE html> <html> <head> <title>Nested Element</title> </head> <body> <p>First HTML Page</p> <img src="king-cricket.jpg" alt="Image of King Of Cricket"> <div class="main-div"> <ol> <li>list-1</li> <li>list-2</li> <li>list-3</li> </ol> </div> </body> </html>
Links
Anchor elements (
<a></a>) are used to link to other sites on the web or within your project.This element links to another website:
<a href="https://github.com/Pujari-Raj">Github</a>This element links to another page of your website:
<a href="about.html">About Me</a>The
<link>element is a different type of link. Unlike the anchor element, it specifies relationships between the current document and an external resource.It is often used to link a CSS file with an HTML file so that the external CSS file is used to style the HTML.
Here is an example:
<link src="style.css" rel='stylesheet' />
Comments
Like any other good coding language, HTML offers comments. They operate like comments in any other language. They are ignored by the browser engine.
<!-- Write Your Comment here!! -->
Takeaway
You've learned the Basics of HTML.
That's it for the day see you in the next blog until then...
Keep Writing Code ❤️